Cara Membuat About Me sederhana
7 Jun 2019
Tulis Komentar
Hem. Hallo kawan. Sebagai seorang blogger pemula. Rasanya pengen terus-terusan membuat konten. Yaa, apalagi kalau tak mengejak visitor. Hihihi...
Tapi yang lebih penting lagi dari itu, dengan membuat konten dan memuatnya di blog pribadi, selain menambah wawasan dan ilmu pada diri sendiri, mungkin bisa saja diantara kawan-kawan sesama blogger pemula yang kebetulan juga sedang mencari caranya.
Jadi, serasa blog itu adalah lemari berkas, yang memuat banyak informasi disana.
Begitu banyak tutorial yang tersebar di Internet. Ternyata caranya sangat mudah. Namun belum tentu semuanya sesuai dengan seleranya. Apalagi dengan karakter yang suka bosanan. Termasuk TS sendiri.
Template aja suka aku ganti-ganti. hehehe.
Baiklah, begini caranya.
1. Pertama, login dulu ke Blogger. Kemudian masuk kedalam menu Dashbor mu ya bro.
2. Di Menu Tata letak, pilih Tambahkan Gadget , kemudian cari HTML/JavaScript dengan tanda + warna biru.
3. Di tab Judul, silahkan tulis judul sesuai dengan keinginan-mu ya bro. Bisa About me, bisa juga juga Tentang Saya. Sedangkan di Tab Konten, masukan kode HTMLnya yang sudah disiapkan di bawah. Kemudian jangan lupa untuk menyimpannya meng-klik tombol Simpan.
Kode HTML ini, copy pastekan ke tab konten seperti diatas :
Gimana. Sangat mudah sekali kan. Selain itu, sebenarnya tampilan itu bisa di rubah sesuai dengan keinginan-mu bro. Hanya saja, memang butuh skill untuk membuat kodenya.
Tapi jangan khawatir lah. Buanyak artikel yang bisa kamu gunakan sebagai referensi-mu bro. Jadi selamat belajar ya.
Baca Juga:
Cara membuat Policy Privacy
Cara memecahkan masalah archive is either in unknown format or damaged
Cara menambahkan akun media sosial di Blog
Cara Memasang Tombol Like di Blog
Tidak sengaja Klik pada iklan sendiri
Tentang Robot .txt
Tapi yang lebih penting lagi dari itu, dengan membuat konten dan memuatnya di blog pribadi, selain menambah wawasan dan ilmu pada diri sendiri, mungkin bisa saja diantara kawan-kawan sesama blogger pemula yang kebetulan juga sedang mencari caranya.
Jadi, serasa blog itu adalah lemari berkas, yang memuat banyak informasi disana.
 |
| Cara Membuat About Me sederhana |
Cara membuat About Me Sederhana
Saat blogwalking. Melihat banyak desain sidebar yang menarik. Jadi tergoda untuk mencontohnya. Alhasil, mulai cari-cari deh tutorialnya.Begitu banyak tutorial yang tersebar di Internet. Ternyata caranya sangat mudah. Namun belum tentu semuanya sesuai dengan seleranya. Apalagi dengan karakter yang suka bosanan. Termasuk TS sendiri.
Template aja suka aku ganti-ganti. hehehe.
Baiklah, begini caranya.
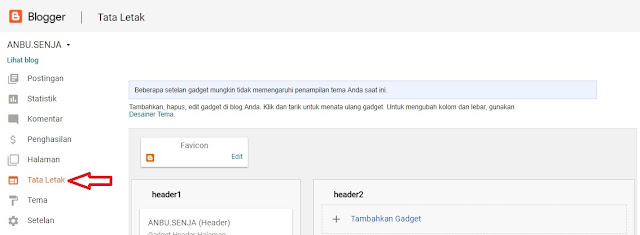
1. Pertama, login dulu ke Blogger. Kemudian masuk kedalam menu Dashbor mu ya bro.
 |
| Masuk ke Dashbor - lalu pilih Tata Letak |
2. Di Menu Tata letak, pilih Tambahkan Gadget , kemudian cari HTML/JavaScript dengan tanda + warna biru.
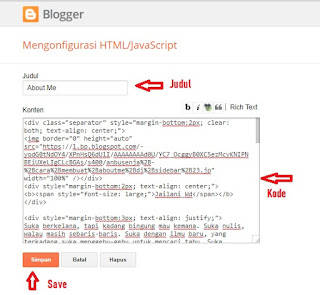
3. Di tab Judul, silahkan tulis judul sesuai dengan keinginan-mu ya bro. Bisa About me, bisa juga juga Tentang Saya. Sedangkan di Tab Konten, masukan kode HTMLnya yang sudah disiapkan di bawah. Kemudian jangan lupa untuk menyimpannya meng-klik tombol Simpan.
Kode HTML ini, copy pastekan ke tab konten seperti diatas :
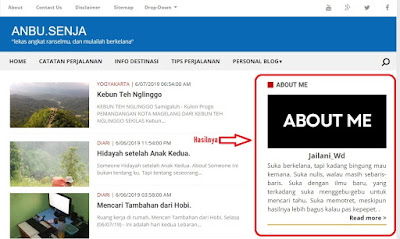
4. Setelah disave. Maka segera refresh halaman blog-mu Bro. Dan lihat hasilnya. Dari kode HTML diatas. Maka hasil dari penambahan Kode Script untuk about me, menjadi seperti ini.
<div class="separator" style="margin-bottom:2px; clear: both; text-align: center;">
<img border="0" height="auto" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhwirZZZnLknUhXqrPy9p3AyFpLPdRLMzSFQWMrfLFSpW7AJHfqaoe30IQTc4GpBsnNmUy4my0w2EBTXR4a2gHmNic39egQpDXSN29VL2dokM7yQrbhHCSBJ8Bgaq4ziHgSEYwC5nOtVlg/s400/anbusenja+-+cara+membuat+aboutme+di+sidebar+23.jp" width="100%" /></div>
<div style="margin-bottom:2px; text-align: center;">
<b><span style="font-size: large;">Jailani_Wd</span></b></div><div style="margin-bottom:3px; text-align: justify;">Suka berkelana, tapi kadang bingung mau kemana. Suka nulis, walau masih sebaris-baris. Suka dengan ilmu baru, yang terkadang suka menggebu-gebu untuk mencari tahu. Suka memotret, meskipun hasilnya lebih bagus kalau pas kepepet. . <br/><div style="text-align: right;"><a href="https://www.anbusenja.com/2019/05/about-me.html" target="_blank"><b>Read more ></b></a></div><div style="margin-bottom:5px; border-bottom: 2px solid #ff9900; padding: 3px; text-align: center;"></div></div>
 |
| Hasilnya. |
Gimana. Sangat mudah sekali kan. Selain itu, sebenarnya tampilan itu bisa di rubah sesuai dengan keinginan-mu bro. Hanya saja, memang butuh skill untuk membuat kodenya.
Tapi jangan khawatir lah. Buanyak artikel yang bisa kamu gunakan sebagai referensi-mu bro. Jadi selamat belajar ya.
Baca Juga:
Cara membuat Policy Privacy
Cara memecahkan masalah archive is either in unknown format or damaged
Cara menambahkan akun media sosial di Blog
Cara Memasang Tombol Like di Blog
Tidak sengaja Klik pada iklan sendiri
Tentang Robot .txt



Belum ada Komentar untuk "Cara Membuat About Me sederhana"
Posting Komentar